Hey, my name is Abhinav Jha. In this react post, I’m telling you How to pass a parameter, state, props, and value in the react-router-dom Link Component.
If you've used React Router on many projects, definitely you've asked How I can pass some data or state to other components through a link tag?
So 1st of all we'll discuss how we can pass data between components in React.
1. Passing props
The First one is bypassing some props from the parent component to the children's components
const Parent = () => {
return (
<>
<Child name="Abhinav" />
</>
);
};
const Child = (props) => {
return (
<>
<h3>Hello, My name is {props.name}</h3>
</>
);
};
2. Global State
The second is by making a Global State and making some data accessible by many components.
You can manage Global State using two main paths:
3. Using React Router's Link
The third one is basically when you click on a link (to a component), you pass data with that.
Below we Have a simple React App with some basic routes
function App() {
return (
<Router>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/about" element={<About />} />
</Routes>
</Router>
);
}
export default App;
We Have two routes Here the "/"(Home) Route and the "/about"(About) route.
So the First page we'll see if we run yarn start is the Home Page, and if we go to the localhost:{port}/about we'll see the About Page.
Let's Begin
Let's start by passing parameters in the react-router-dom Link Component with two basic steps.
- Step:1 Declare
Declare means how to write code and pass parameters, states, props, and values.
when Creating a link component to react, inside to=”/about” we pass an object. In this object, we pass some properties.
pathname: A string representing the path to the link.
search: A string representation of query parameters.
hash: A hash to put in the URL, e.g. #a-hash.
state/any name: Inside State to value.
<Link to="/watch" state={{ movie: movie }}>
In this case, I passed the state, But you pass any value.
- Step:2 Access
Access means how to access Link Component State we Declare previously.
We use a react-router-dom hook to access the state. In the first step, we import the useLocation Hook. The inside hook shows all properties. After accessing all properties with the object.
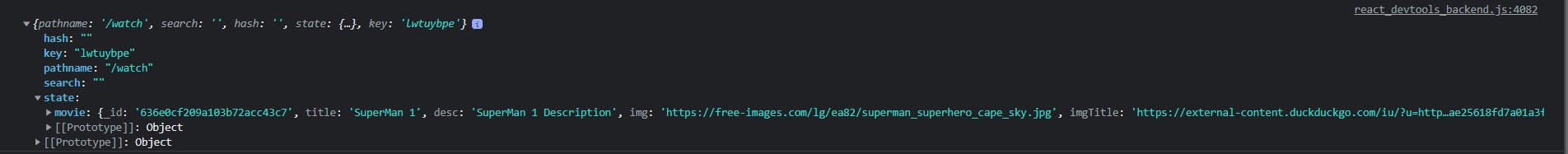
Check out with console.log()
const location = useLocation();
console.log(location);
const movie = location.state.movie;
using the above snippets you can access all the fields of the movie, such as {movie._id}, {movie.title} etc...
Thank you for reading🤗 If you have come this far, don't forget to follow & **react **to this blog.
If you ❤️ My Content! Connect with me on Twitter (abhinav_jha07)
Show your support by buying me a coffee
My other digital presence:
Mail: x3vgi9xr@duck.com
GitHub: akj0712
LinkedIn: abhinavjha07
Telegram: abhinav_kumar_jha
More Content at abhinavjha07.hashnode.dev/
Your feedback is more than welcome